微信小程序 v7.0.13
- 版本:v7.0.13
- 应用授权:免费版
- 应用大小:135.6M
- 语言:简体中文
- 应用平台:Android
- 更新时间:
应用介绍
微信小顺序平台是一个APP使用推行平台,运用这款微信小顺序微信使用号平台,用户关注一个使用号就好像装置一个App一样,而微信使用号就相当于另一个App Store,次要功用就是使用推行。
平台引见
微信小顺序是什么以及无能什么?
用户关注一个使用号就好像装置一个App一样,而微信小顺序就相当于另一个App Store,微信小顺序次要功用就是使用推行。微信的目的似乎很复杂,就是希望把用户运用App的举措都集中在微信上。
微信小顺序有两大特征:首先APP功用可以直接经过关注使用号来完成,所以用户就省去了装置下载卸载等等一系列举措,对那些运用频率不高的软件来说,你完全可以用“使用号”替代;别的,用户也免去了不按时下载软件更新包的困扰。
但是微信小顺序要能获取足够多的用户,还得要开发者的支持。
毫无疑问,开发者将是微信小顺序的最大获益群体。关于开发者而言,微信小顺序可以节省开发本钱,并且可以提升研发效率,开发人员只需求研收回一款适用于阅读器使用的产品,就可满足不同操作零碎的运用需求。别的,入驻使用号的APP营销推行任务也能取到事半功倍的效果。
功用引见
视图容器:视图(View)、滚动视图、Swiper
根底内容:图标、文本、进度条
表单组件:按钮、表单等等
操作反应
导航
媒体组建:音频、图片、视频。
地图
画布
文件操作才能
网络:上传下载才能、WebSocket
数据:数据缓存才能
地位:获取地位、检查地位
设备:网络形态、零碎信息、重力感应、罗盘
界面:设置导航条、导航、动画、绘图等等
开放接口:登录,包罗签名加密,用户信息、微信领取、模板音讯
平台特征
使用号目前的称谓是“微信小顺序”,而不是之前讨论普遍的使用号;接口和框架包罗:视图、内容、按钮、导航、多媒体、网络才能、罗盘、重力感应、画板等。
有了这个框架和丰厚的组件,微信小顺序的启动和运转速度将可以和原生 app 媲美。能完成的功用也将被纯网页的效劳号要多得多;小顺序开发后,不克不及直接发布,需求经过审核,相似 App Store。
微信小顺序是一种不需求下载装置即可运用的使用,它完成了使用“触手可及”的梦想,用户扫一扫或许搜一下即可翻开使用。也表现了“用完即走”的理念,用户不必关怀能否装置太多使用的成绩。使用将无处不在,随时可用,但又无需装置卸载。
微信小顺序被以为是“跨平台的操作零碎”,行业内反响热烈,更多的担忧在于诸多App(挪动端使用)将面临冲击,一位熟习腾讯外部人士就此事表示,“其实都在阐明一件事,真的不必开发 app 了。”
平台优势
微信小顺序被盛传多时,而比拟于app等,基于微信生态的使用号有着自然优势。
一是微信有海量用户,并且粘性很高,在微信里开发产品更容易触达用户;
二是推行app 或大众号的本钱太高,而微信小顺序“无需下载”的优势可以运用户增加心思担负,推行效率更高。推行微信使用号,只需求用户扫码即可,不论是流量环境还是WIFI环境,都不是成绩,最大水平增加了用户的耐烦损耗。
三是微信除了能给用户提供功用,还能推送内容,同时还会多出一个未读标志。这种推送抵达率比 app 更高。
四是开发适配本钱低。微信大众号开发触及网页前端和效劳器后端,比拟起 iOS 和 Android 开发,至多节省了两个平台的开发本钱,节省了少量的工夫和人力。由于开发这两个平台的客户端,效劳器后端的开发简直是必需有的,网页前端能够绝对微信大众号要少一些,但比拟之下,这些前端的任务比客户端的任务量要少很多。
在微信使用里,不论用户用的是何种手机,取得的体验是分歧的。假如不分歧,也能用绝对较低的开发本钱让其分歧。假如你开发的是一个微信音讯使用,微信提供了固定的音讯模板,这意味着,不论用户运用的是什么零碎,他们看到的界面是相反的。
五是容易小规模试错,然后疾速迭代。这被以为是现今互联网创业的根本办法。并且修正无需等候审核,迭代后马上能看到效果,然后持续察看和迭代。
六是跨平台。微信小顺序自身是网页,可以在群里被转发,可以搭建到大众号上,传达起来十分便利。
运用办法
【微信小顺序设计指南】
概要
基于微信小顺序轻快的特点,我们拟定了小顺序界面设计指南和建议。 设计指南树立在充沛尊重用户知情权与操作权的根底之上。旨在微信生态体系内,树立敌对、高效、分歧的用户体验,同时最大水平顺应和支持不同需求,完成用户与小顺序效劳方的共赢。
敌对礼貌
为了防止用户在微信中运用小顺序效劳时,留意力被四周复杂环境搅扰,小顺序在设计时应该留意增加有关的设计元素对用户目的的搅扰,礼貌地向用户展现顺序提供的效劳,敌对地引导用户停止操作。
重点突出
每个页面都应有明白的重点,以便于用户每进入一个新页面的时分都能疾速天文解页面内容,在确定了重点的前提下,应尽量防止页面上呈现其他搅扰项影响用户的决策和操作。
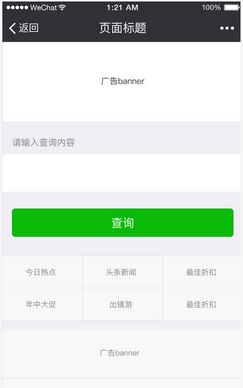
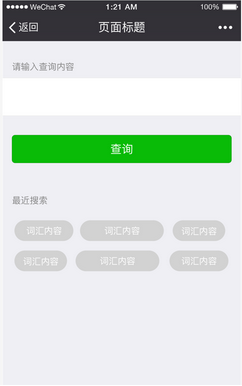
反例表示
此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易形成用户的迷失。

纠正表示
去掉任何与用户目的不相关的内容,明白页面主题,在技术和页面控件允许的前提下提供有助于用户目的的协助内容,比方比来搜索词,常用搜索词等。

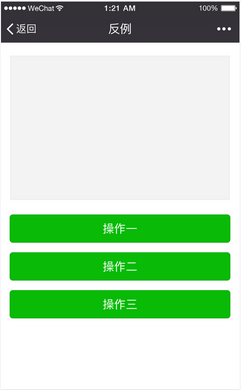
反例表示
操作没有主次,让用户无从选择

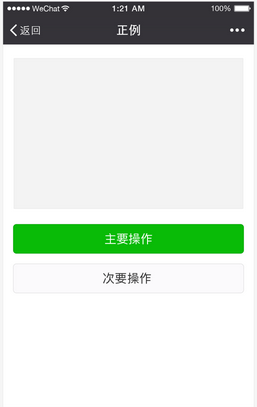
纠正表示
首先要防止并列过多操作让用户选择,在不得不并列多个操作时,需区分操作主次,加重用户的选择难度。

流程明白
为了让用户顺畅地运用页面,在用户停止某一个操作流程时,应防止呈现用户目的流程之外的内容而打断用户。
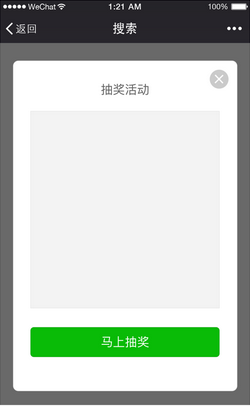
反例表示
用户本计划停止搜索,在进入页面时却被突如其来的抽奖弹窗所打断;关于抽奖没有兴味的用户是十分不敌对的搅扰; 而即使有局部用户的确被“诱人”的抽奖活动所吸引,分开主流程去抽奖之后能够就遗忘了本来的目的,进而得到了对产品真正价值的应用和看法。

明晰明白
一旦用户进入我们的小顺序页面,我们就有责任和义务明晰明白地告知用户身在何处、又可以往何处去,确保用户在页面中熟能生巧地穿越而不迷路,这样才干为用户提供平安的愉悦的运用体验。
导航明白,来去自若
导航是确保用户在网页中阅读跳转时不迷路的最关键要素。导航需求通知用户,我在哪,我可以去哪,如何回去等成绩。首先在微信零碎内的一切小顺序的全部页面,均会自带微信提供的导航栏,一致处理我在哪,如何回去的成绩。在微信层级导航坚持体验分歧,有助于用户在微信内构成一致的体验和交互认知,无需在各小顺序和微信切换中新增学习本钱或改动运用习气。
微信导航栏
微信导航栏,直接承继于客户端,除导航栏颜色之外,开发者无需亦不成对其中的内容停止自定义。但开发者需求规则小顺序各个页面的跳转关系,让导航零碎可以以合理的方式任务。
微信导航栏分为导航区域、标题区域以及操作区域。其中导航区控制顺序页面进程。目前导航栏分深浅两种根本配色。
导航区(iOS)
导航区通常只要一个操作,即前往上一级界面。
导航区(Android)
同iOS一样,导航区也只要一个前往上一级页面的操作,而点击安卓手机自带的硬件前往键也起到相反作用。

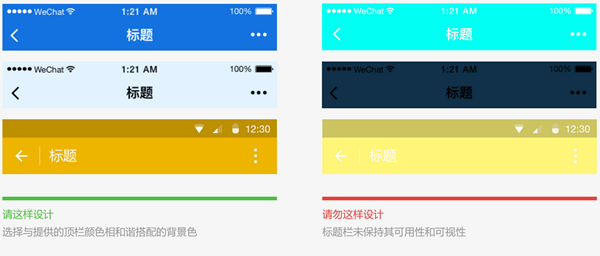
微信导航栏自定义颜色规则(iOS和Android)
小顺序导航栏支持根本的背景颜色自定义功用,选择的颜色需求在满足可用性前提下,调和搭配微信提供的两套主导航栏图标。建议参考以下选色效果:
选色方案示例

页面内导航
开发者可依据本身功用设计需求在页面内添加自有导航。并坚持不同页面间导航分歧。但是受限于手机屏幕尺寸的限制,小顺序页面的导航应尽量复杂,若仅为普通线性阅读的页面建议仅运用微信导航栏即可。
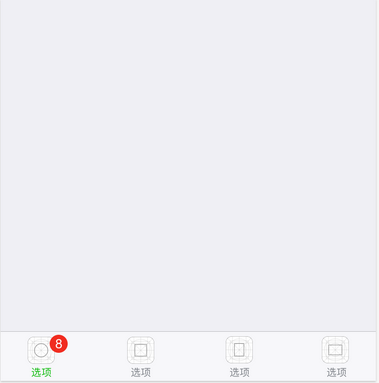
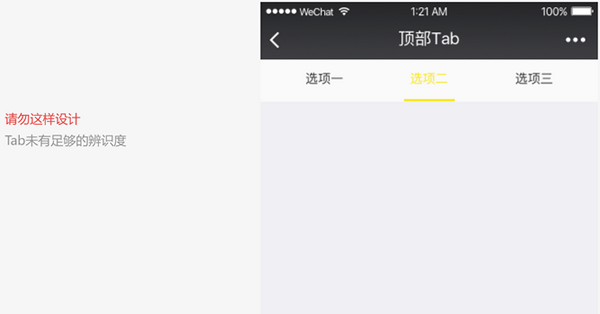
开发者可选择小顺序页面添加标签分页(Tab)导航。标签分页栏可固定在页面顶部或许底部,便于用户在不同的分页间做切换。标签数量不得少于2个,最多不得超越5个,为确保点击区域,建议标签数量不超越4项。一个页面也不该呈现一组以上的标签分页栏。
其中小顺序首页可选择微信提供的原生底部标签分页款式,该款式仅供小顺序首页运用。开发时可自定义图标款式、标签案牍以及案牍颜色等,详细设置项可参考开发文档。

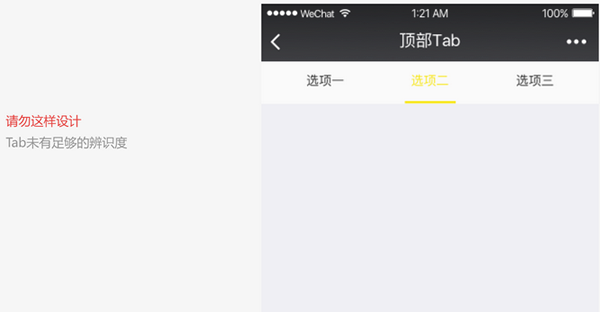
顶部标签分页栏颜色可自定义。在自定义颜色选择中,务必留意坚持分页栏标签的可用性、可视性和可操作性。


增加等候,反应及时
页面的过长工夫的等候会惹起用户的不良心情,运用微信小顺序项目提供的技术已能很大水平延长等候工夫。即使如此,当不成防止的呈现了加载和等候的时分,需求予以及时的反应以舒缓用户等候的不良心情。
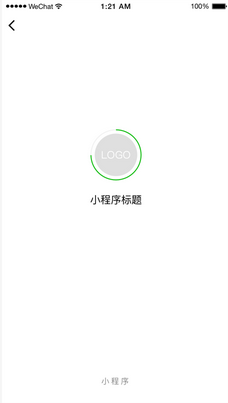
启动页加载
小顺序启动页是小顺序在微信内容必然水平上展示品牌特征的页面之一。本页面将突出展现小顺序品牌特征和加载形态。启动页除品牌标记(Logo)展现外,页面上的其他一切元素如加载进度指示,均由微信一致提供且不克不及更改,无需开发者开发。

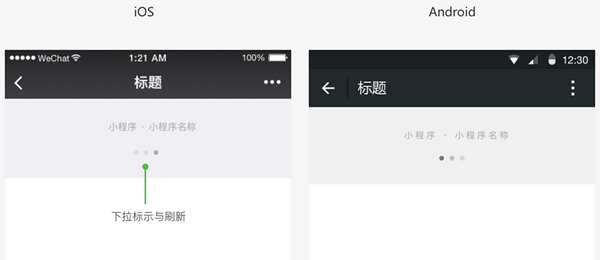
页面下拉刷新加载
在微信小顺序内,微信提供规范的页面下拉刷新加载才能和款式。
开发者可自定义需求经过下拉交互完成刷新的页面,此类交互微信将提供规范才能和款式。在款式上,刷新图标与下拉标示配色已绑缚,分为深浅两套方案,开发者在运用时,应留意头部文字、下拉标识与刷新图标的调和一致。当用户在该类页面做出下拉交互时,呈现微信小顺序页面规范加载动画。开发者无需自行开发款式

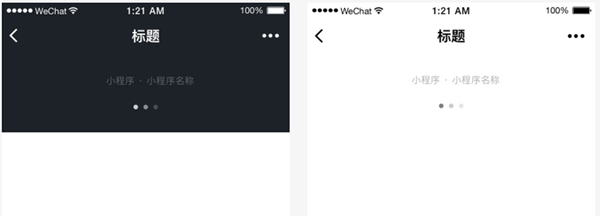
深浅两套下拉款式
微信下拉提示用于给用户明白的小顺序归属者,避免造假与作弊。此处标示提供深浅两套方案,文字颜色不成自定义,开发者在自定义背风光时,应留意包管下拉标示的辨识度。iOS和Android配色方案相反如下展现。

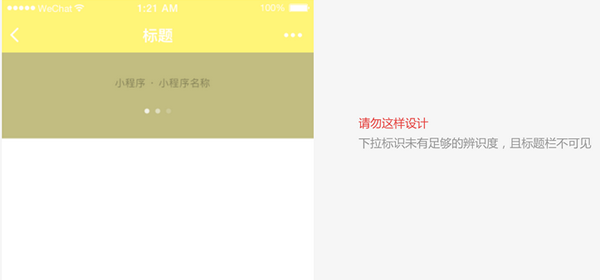
微信下拉标示错误运用案例
请防止以下错误运用状况,确保信息的可见性和页面的可用性


页面内加载反应
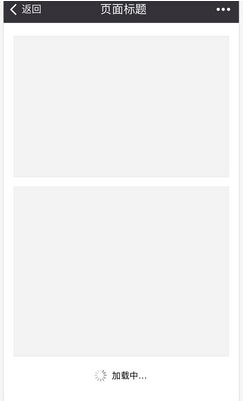
开发者可在小顺序里自定义页面内容的加载款式。建议不论是运用在部分还是全体,自定义加载款式都应该尽能够简约,并运用复杂动画告知用户加载进程。 开发者也可以运用微信提供的,一致的页面加载款式,如图中例所示。

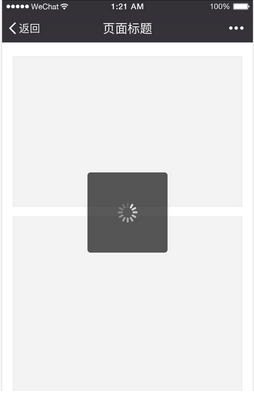
模态加载
模态的加载款式将掩盖整个页面的,由于无法明白告知详细加载的地位或内容将能够惹起用户的焦虑感,因而应慎重运用。除了在某些全局性操作下不要运用模态的加载。

部分加载反应
即只在触发加载的页面部分停止反应,这样的反应机制愈加有针对性,页面改动小,是微信引荐的反应方式。例如:

加载反应留意事项
若载入工夫较长,应提供取消操作,并运用进度条显示载入的进度。
载入进程中,应坚持动画效果 ; 无动画效果的加载很容易让人发生该界面曾经卡死的错觉。
不要在同一个页面同时运用超越1个加载动画。
后果反应
除了在用户等候的进程中需予以及时反应外,对操作的后果也需求予以明白反应。依据实践状况,可选择不同的后果反应款式。关于页面部分的操作,可在操作区域予以直接反应,关于页面级操作后果,可运用弹出式提示(Toast)、模态对话框或后果页面展现。
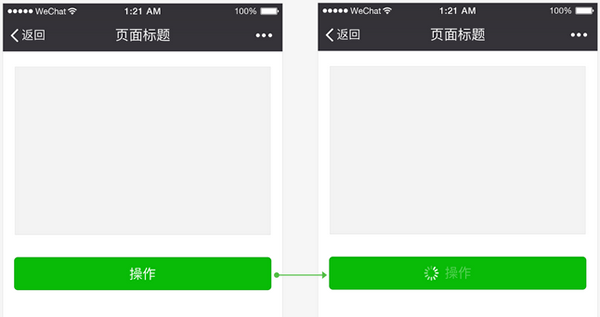
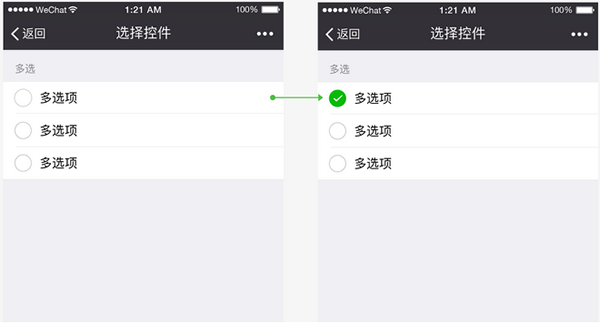
页面部分操作后果反应
关于页面部分的操作,可在操作区域予以直接反应,例如点击多选控件前后如下图。关于常用控件,微信设计中心将提供控件库,其中的控件将提供完好操作反应。

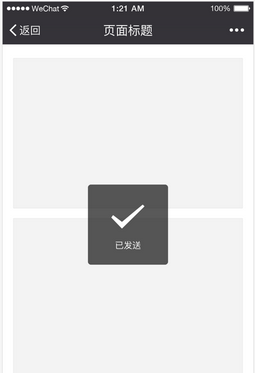
页面全局操作后果——弹出式提示(Toast)
弹出式提示(Toast)适用于轻量级的成功提示,1.5秒后自动消逝,并不打断流程,对用户影响较小,适用于不需求强调成功形态的操作提示。特别留意该方式不适用于错误提示。

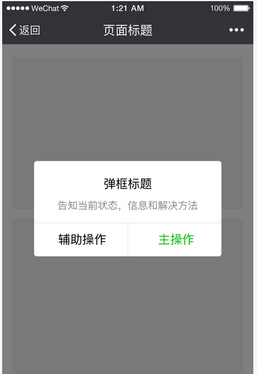
页面全局操作后果——模态对话框
关于需求用户明白知晓的操作后果形态可经过模态对话框来提示,并可附带下一步操作指引。

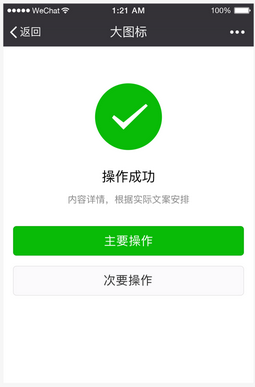
页面全局操作后果—后果页
关于操作后果曾经是以后流程的终结的状况,可运用操作后果页来反应。这种方式最为激烈和明白的告知用户操作曾经完成,并可依据实践状况给出下一步操作的指引。

异常可控,有路可退
在设计任何的义务和流程时,异常形态和流程往往容易被疏忽,而这些异常场景往往是用户最为懊丧和需求协助的时分,因而需求格外留意异常形态的设计,在呈现异常时予以用户必要的形态提示,并告知处理方案,使其有路可退。
要根绝异常形态下,用户莫明其妙又无处可去,卡在某一个页面的状况。2.2中所提到的弹窗和后果页面都可作为异常形态的提示方式。除此之外,在表单页面中尤其是表单项较多的页面中,还应明白指出出错项目,以便用户修正。
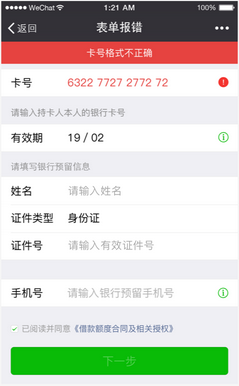
异常形态——表单出错
表单报错,在表单顶部告知错误缘由,并标识出错误字段提示用户修正

便捷优雅
从PC时代的物理键盘鼠标到挪动端时代手指,虽然输出设备极大精简,但是手指操作的精确性却大大不如键盘鼠标准确。为了顺应这个变化,需求开发者在设计进程中充沛应用手机特性,让用户便捷优雅的操控界面。
增加输出
由于手机键盘区域小且密集,输出困难的同时还易惹起输出错误,因而在设计小顺序页面时因尽量增加用户输出,应用现有接口或其他一些易于操作的选择控件来改善用户输出的体验。
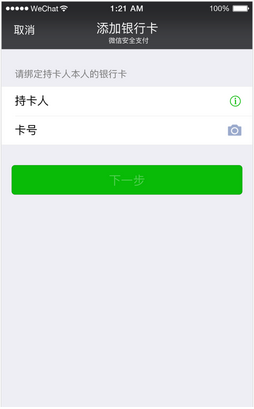
增加输出,巧用接口
例如下图中,在添加银行卡时,采用摄像头辨认接口来协助用户输出。除此之外微信团队还对外开放例如天文地位接口等多种微信小顺序接口 ,充沛应用这些接口将大大进步用户输出的效率和精确性,进而优化体验。

除了应用接口外,在不得不让用户停止手动输出时,应尽量让用户做选择而不是键盘输出。一方面,回想易于记忆,让用户在无限的选项中做选择通常来说是容易于完全靠记忆输出;另一方面,依然是思索到手机键盘密集的单键输出极易形成输出错误。 例如图中,在用户搜索时提供搜索历史快捷选项将协助用户疾速停止搜索,而增加或防止不用要是键盘输出。

防止误操作
由于在手机上我们经过手指触摸屏幕来操控界面,手指的点击准确度远不如鼠标,因而在设计页面上需点击的控件时,需求充沛思索到其热区面积,防止由于可点击区域过小或过于密集而形成误操作。当复杂的将本来在电脑屏幕上运用的界面不做任何适配直接移植到手机上时,往往就容易呈现这样的成绩。由于手机屏幕分辨率各不相反,因而最适合点击像素尺寸也不完全分歧,但换算成物理尺寸后大致是在7mm-9mm之间。在微信提供的规范组件库中,各种控件元素均已思索到了页面点击效果以及不同屏幕的适配,因而再次引荐运用或模拟规范控件尺寸停止设计。
应用接口提升功能
微信设计中心已推出了一套网页规范控件库,包罗sketch设计控件库和Photoshop设计控件库,后续还将完善小顺序组件,这些控件都已充沛思索了挪动端页面的特点,可以包管其在挪动端页面上的可用性和操作功能;同时微信开发团队也在不时完善和扩大微信小顺序接口,并提供微信公共库,应用这些资源不单可以为用户提供愈加快捷的效劳,并且对页面功能的进步有极大作用,有形之中提升了用户体验。
一致波动
除了以上所提到的种种准绳,建议接入微信的小顺序还应该时辰留意不同页面间的一致性和延续性,在不同的页面尽量运用分歧的控件和交互方式。
一致的页面体验和有延续性的界面元素都将协助用最少的学习本钱达成运用目的,加重页面跳动所形成的不适感。正因如此,小顺序可依据需求运用微信提供的规范控件,以到达一致波动的目的。
视觉标准
为便利设计师停止设计,微信提供一套可供Web设计和小顺序运用的根底控件库;同时提供便利开发者调用的资源。
字体标准
微信内字体的运用与所运转的零碎字体坚持分歧,常用字号为20, 18, 17, 16,14 13, 11(pt),运用场景详细如下:

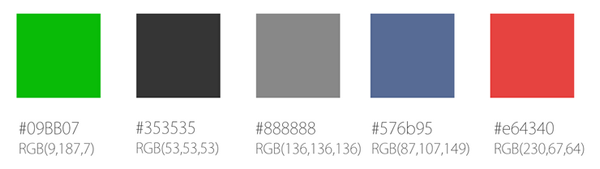
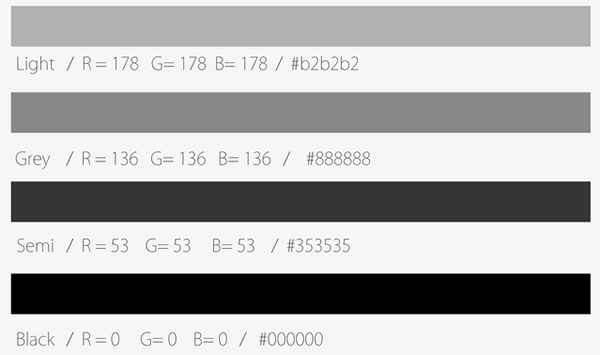
字体颜色

主内容 Black 黑色,主要内容 Grey 灰色;工夫戳与表单缺省值 Light 灰色;大段的阐明内容并且属于次要内容用 Semi 黑;

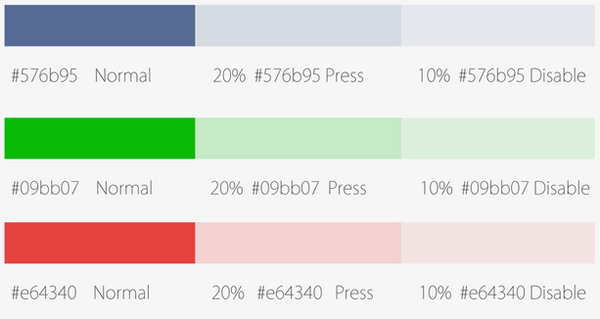
蓝色为链接用色,绿色为完成字样色,白色为出错用色 Press与 Disable形态辨别降低通明度为20%与10%;

列表视觉标准

表单输出视觉标准

按钮运用准绳
列表外按钮上文字规范
按钮高度为44px下运用: 颜色 #000000 / #353535 字号 18pt
可点形态下文字调整通明度为60%
不成点形态下文字调整通明度为30%

列表外按钮上文字规范
按钮高度为25px下运用: 颜色 #000000 / #353535 字号 14pt
页面线性按钮上文字规范
按钮高度为35px下运用: 颜色 #09BB07 / #353535 字号 16pt

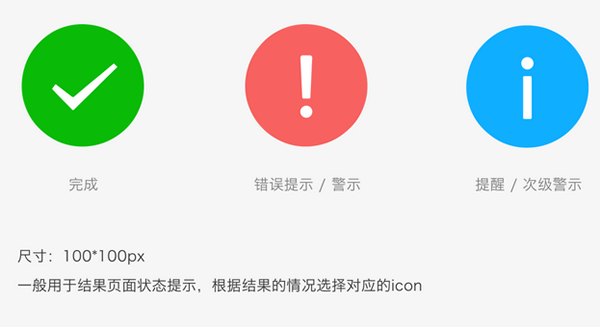
图标运用准绳

罕见成绩
小顺序:一种新的使用形状
Q:小顺序是什么?它有着什么样的功用?
A:小顺序是一种不需求下载装置即可运用的使用,它完成了使用“触手可及”的梦想,用户扫一扫或许搜一下即可翻开使用。也表现了“用完即走”的理念,用户不必关怀能否装置太多使用的成绩。使用将无处不在,随时可用,但又无需装置卸载。
下一步将片面开放请求
Q:我是一个开发者,目前没有收到小顺序的测试约请,有什么渠道可以请求注册小顺序?
A:目前,小顺序依然处于内测阶段。片面开放请求后,主体类型为团体、企业、政府、媒体或其他组织的开发者,均可请求注册小顺序。
Q:如今曾经有局部帐号收到小顺序的内测约请了,接上去能否会持续开放内测约请?
A:关于小顺序的上线节拍:本次内测采用约请制,其内容客户端暂时对用户不成见。之后小顺序会片面开放请求,一切小顺序将在一致工夫向用户开放。
Q:小顺序可以和现有的 App 打通吗?
A:小顺序可以借助微信结合登录,和开发者已有的 App 后台的用户数据停止打通,但不会支持小顺序和 App 直接的跳转。
小顺序提供全新平台
Q:微信曾经有了订阅号、效劳号、企业号,小顺序和这三者有什么不同?
A:小顺序、订阅号、效劳号、企业号目前是并行的体系。
Q:外界有说法称,小顺序的推出意味着微信要做一个使用分发市场,是这样吗?
A:微信推出小顺序,并非想要做使用分发市场,而是给一些优质效劳提供一个开放的平台。
更新日志
1)可跟随零碎的设置,切换为深色形式。
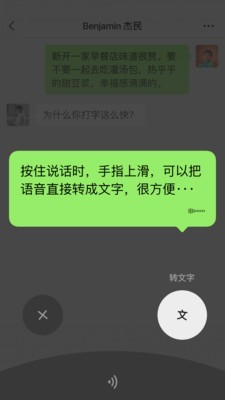
2)优化了语音音讯的发送体验,上滑转文字更便利了。